time with friends on KEXP
Alex Ruder played time with friends on KEXP this past weekend. Always cool to hear your music on the radio and imagine aliens listening to it millions of years from now.
Alex Ruder played time with friends on KEXP this past weekend. Always cool to hear your music on the radio and imagine aliens listening to it millions of years from now.
This is very much a delicious version of boomer mom dinner. (Stolen from cafehaillee.com).
Ingredients:
Instructions:
Notes:

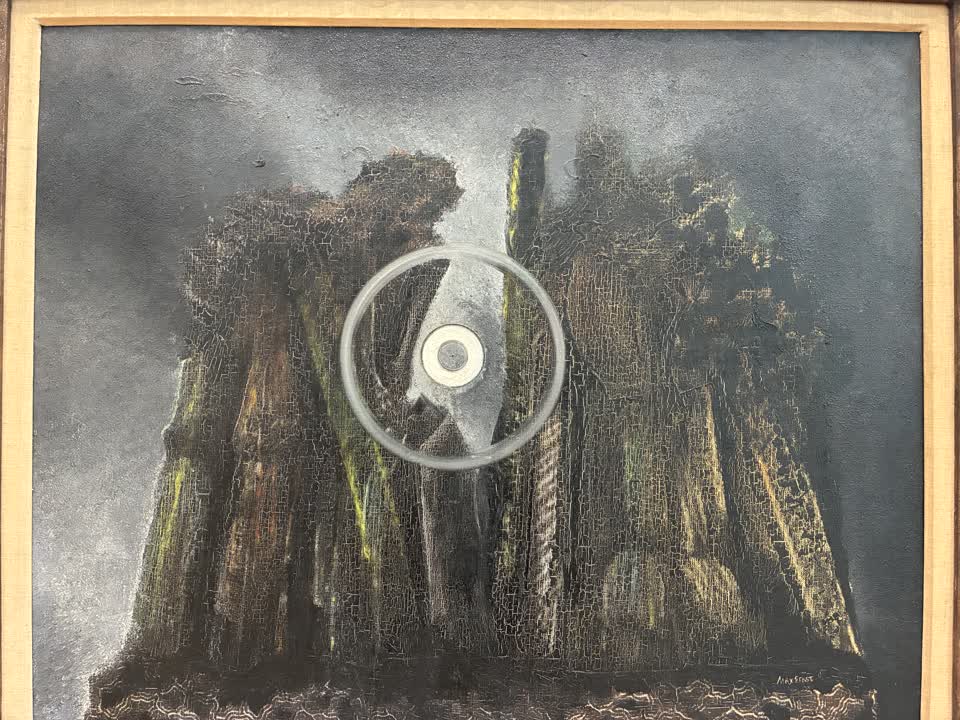
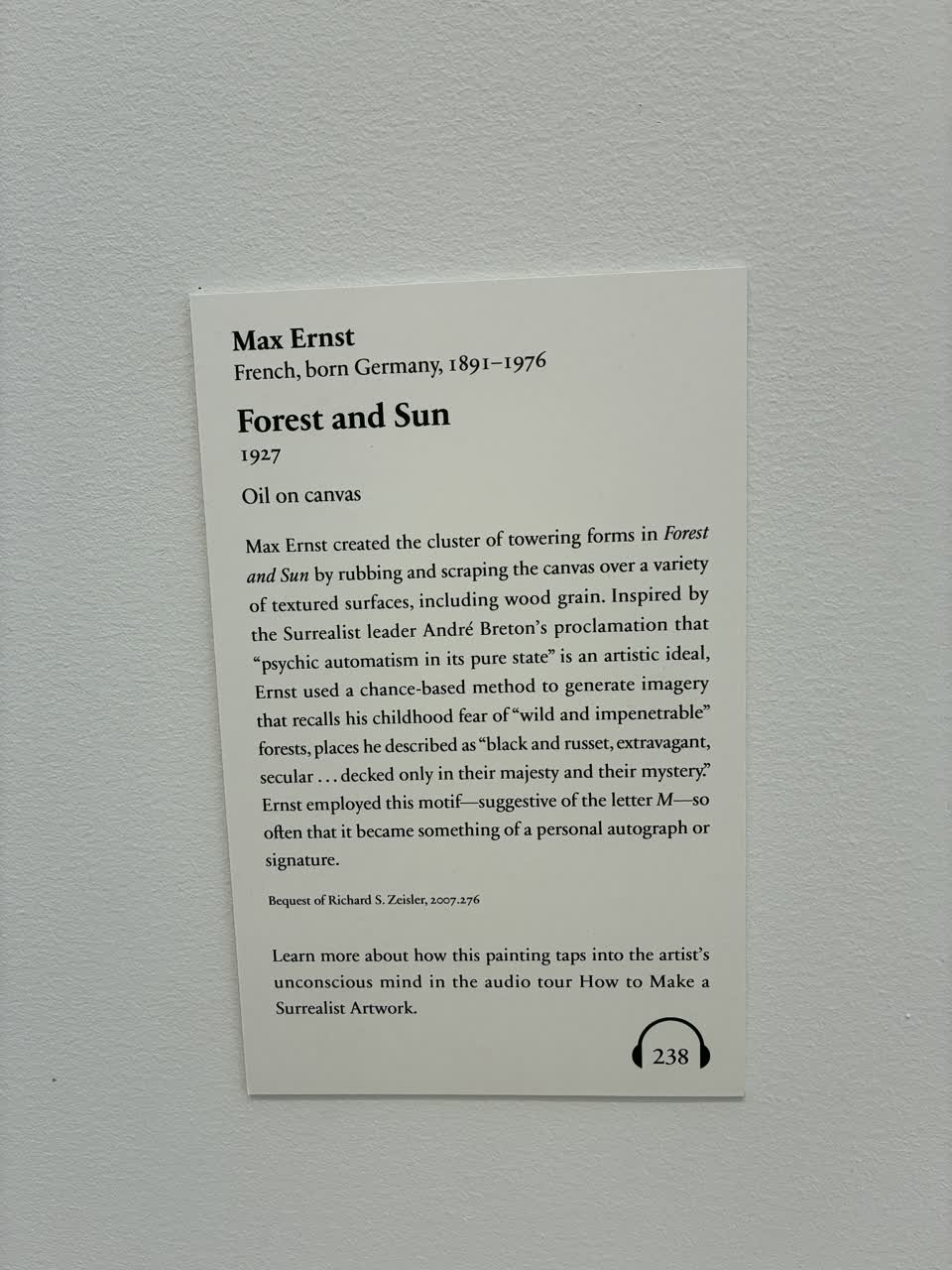
My mix after their set paid homage to the aesthetic and practice of deep listening which underlies the diverse range of sounds the space showcases.

Light and Sound Design is a treasure. One of the few remaining DIY spaces in the city, it features a vintage sound system sourced in part from Magick City (RIP) and custom light installations built by the volunteers that run the space.
I’ve been to many shows at L&SD, but only recently got the honor of DJ’ing there in support of Will Shore’s group, pedestrian, a 10-piece improvisational group which he led via conduction, an interactive method of conducting developed by Butch Morris in which the players have an equal role in guiding the direction of their playing.
My mix before their set aimed to set a mellow vibe centered on percussion-forward tracks around 80bpm. Part two here.




















I love the yuba verde sandwich from superiority burger. It’s the closest vegetarian approximation of deli meat I’ve had and also references a Philly Italian Pork Sandwich which is delicious and filled with broccoli rabe. I adapted this from my memory and also the intro paragraph to the Bittman Project’s knock-off, but I haven’t read that full recipe because it’s paywalled. My version adds cheese instead of a bean spread as well as mayo, so it’s def not vegan, but arguably more delicious. I’ve also used kale instead of broccoli rabe which is easier to eat in a sandwich, though I did miss its bitterness.
For the vinaigrette / yuba marinade
For the broccoli rabe:
For the kale (if using instead of brocolli rabe):
For the yuba:
For assembling the sandwich:
Make the vinaigrette and marinade the yuba:
Make the broccoli rabe:
Make the kale (if using instead of broccoli rabe):
Make the yuba:
Toast the bread and melt the cheese:
Assemble the sandwich
This is only my suggestion. Assembling a sandwich is a personal journey:
Eat!
My first real job out of college was on 53st and 6th, right across the street from the original halal guys truck and I would eat it all the time for lunch. Even back then there could be a line down the block and you had to show up early to beat the lunch rush.
I made this copycat recipe last night and it was convincingly accurate, maybe even better than the real thing. I was out of cumin so substituted coriander, put less mayo in the sauce than it called for, grilled the chicken instead of sauteed, and used brown rice instead of white basmati in a rice cooker. You could probably make this with tofu or tempeh, too.
For the chicken:
For the white sauce:
For the rice:
To assemble:
For the chicken:
For the white sauce:
Mix together all the ingredients for the sauce, and store in the fridge until ready to serve.
For the rice:
To assemble:
Place the rice in your serving platter, top with the chicken, the white sauce, and chopped tomatoes and parsley. You can add some pita bread too. Optionally, but recommend, drizzle with sriraracha sauce!

Thank god that Spotify is providing mental health resources to artists who are struggling because they can’t earn a living wage from streaming.